さくらのレンタルサーバーでImageMagickを有効化する方法
さくらのレンタルサーバーでは、デフォルトでImageMagickが有効化されていません。有効化する方法をご紹介いたします。
問題点
WordPress5.2以降はダッシュボード内に「サイトヘルス」というページが新たに追加され、サイトの健康状態を診断できるようになっています。
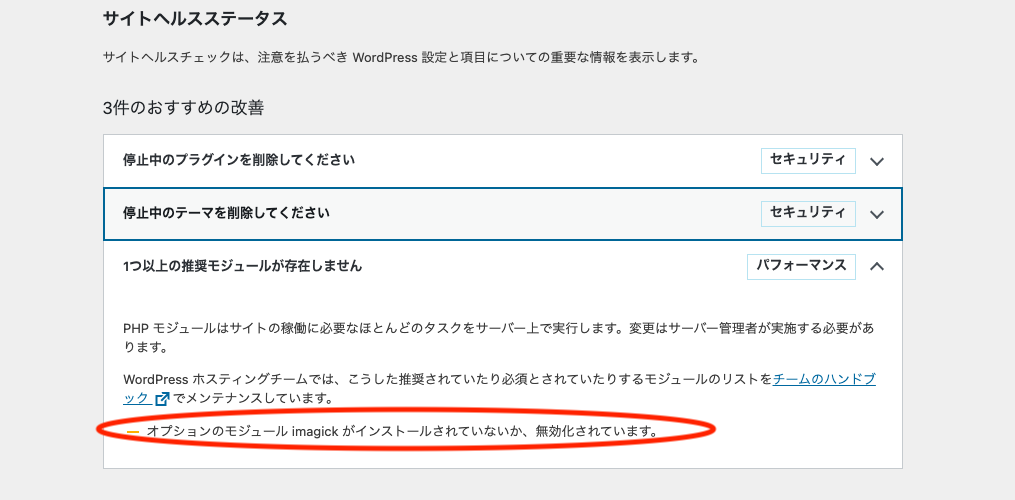
サイトヘルスステータスを表示すると、「1つ以上の推薦モジュールが存在しません」→「オプションのモジュール imagick がインストールされていないか、無効化されています。」と表示されています。

原因
さくらのレンタルサーバーでは、デフォルトでImageMagickを使用する為の拡張モジュールimagickが有効化されていません。
ImageMagickとは
ImageMagickは画像を操作したり表示したりするためのソフトウェアスイートである。GIF、JPEG、JPEG 2000、PNG、PDF、Photo CD、TIFF、DPXなど100種類以上の画像ファイルフォーマットに対応している。GPL互換でより制限が緩い独自ライセンスが適用されている。
ImageMagick – ウィキペディア
対応(設定方法)
さくらのレンタルサーバーでImageMagickを有効化します。
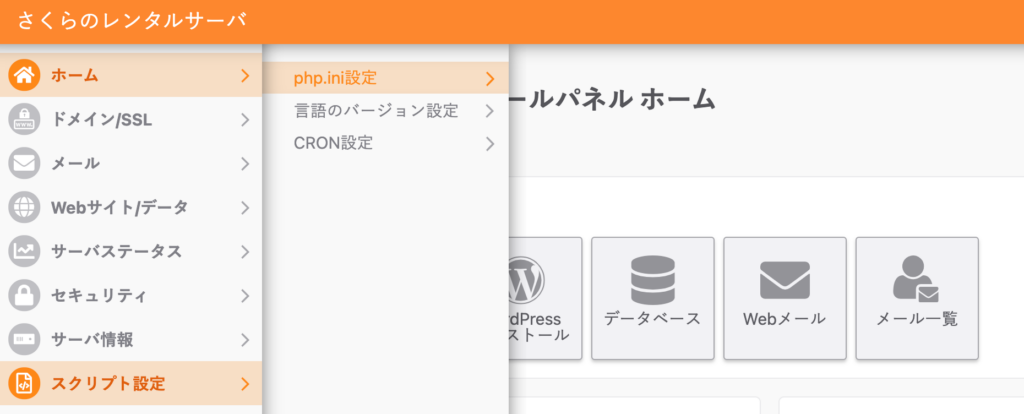
さくらのレンタルサーバーのコントロールパネルから、
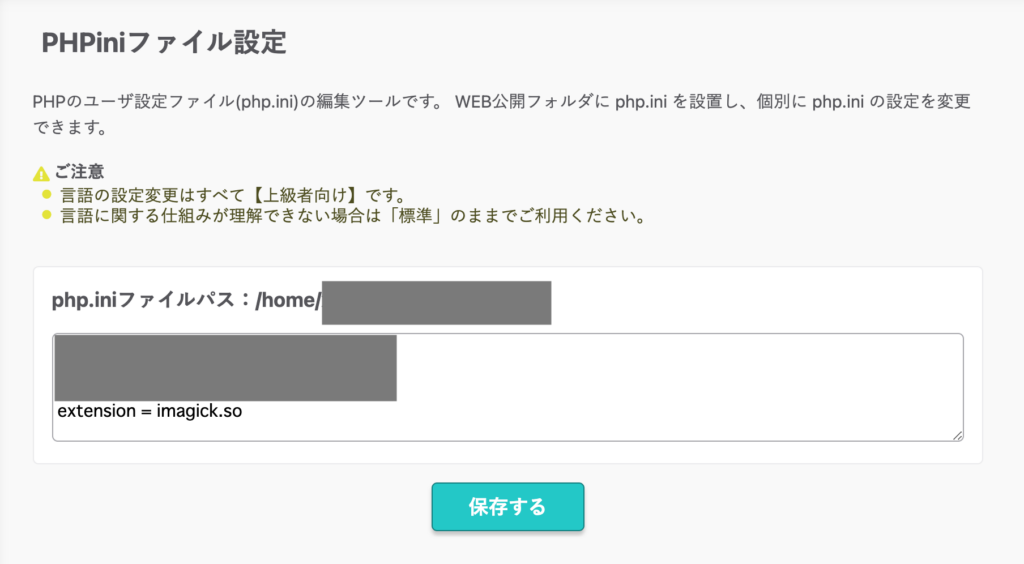
サイドバー「スクリプト設定」「php.ini設定」をクリックして「PHPiniファイル設定」画面を表示します。

設定ファイルに以下を内容を追記して保存します。
extension = imagick.so
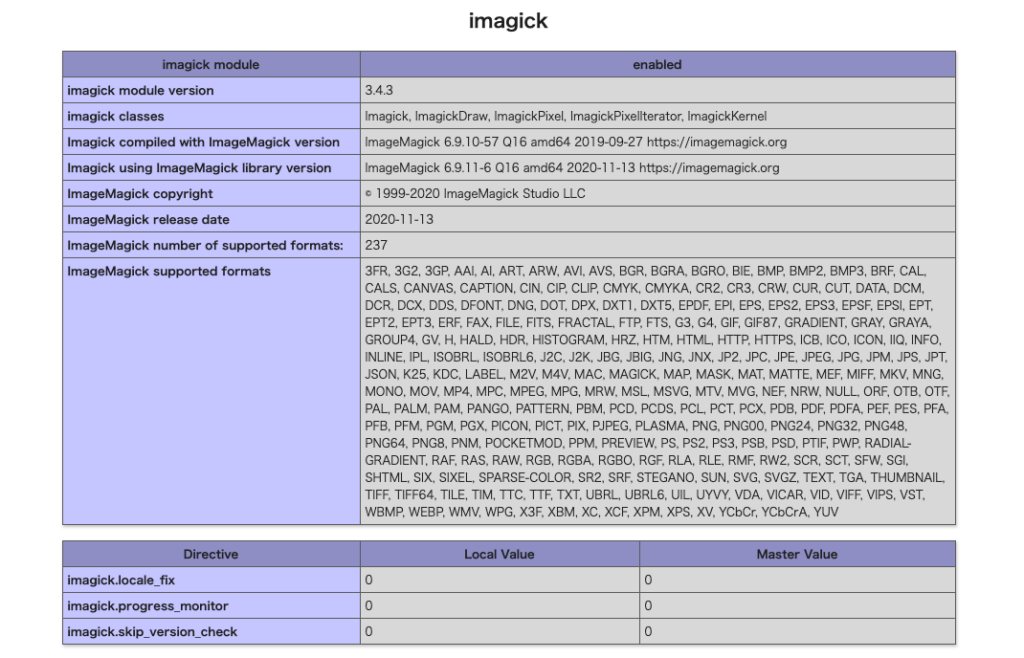
phpinfo() で表示してみます。imagickが表示されるようになりました。

サイトヘルスステータスに表示されなくなりました。